한때 티스토리 파비콘 설정이 되지 않아서 몇시간동안 계속 헤맸던 경험이 있었습니다.
인터넷에서 알려준대로 설정을 했는데도 불구하고, 티스토리 파비콘이 설정이 안되어서 도대체 '뭐가 문제일까?' 고민했었는데요.
네이버 포털이나 구글 포털에 노출된 포스팅 옆에, 제가 설정한 파비콘 로고가 표시되지 않았기 때문 입니다.
티스토리 기본 로고만 보이고, 제가 설정한 파비콘 로고는 표시되지 않았습니다.
그래서 계속해서 고민하고 직접 실험한 결과, 파비콘 로고가 드디어 표시가 되었습니다.
저처럼 파비콘 로고가 설정이 안되어서 헤매고 계신 분들을 위해 '해결책'을 적어보려고 합니다.

목차
1. 파비콘 이란
파비콘 이란 블로그나 홈페이지를 대표하는 '로고' 라고 생각하시면 됩니다. 즉 파비콘 이란 대표로고, 대표아이콘 이라고 불립니다.

이렇게 웹 브라우저 상단 위에, 작은 아이콘으로 표시된 것이 바로 파비콘 입니다.
그런데 파비콘의 가장 장점은, 검색 노출시 방문자의 눈에 '더욱 더' 눈에 띈다 는 것입니다.

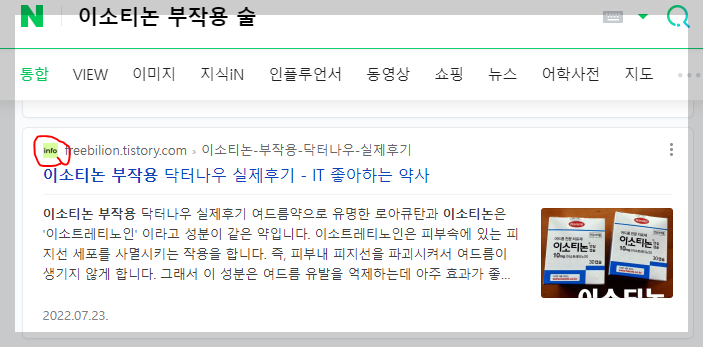
이렇게 네이버 포털이나 구글 포털에 본인의 포스팅이 노출되었을 때, 설정한 파비콘에 의해서 포스팅이 더욱더 부각되는 효과가 있습니다.
2. 파비콘 (ico) 만드는 방법
일단 파비콘을 설정하기 위해서는 '이미지 파일' 을 'ico 파일' 로 바꿔주어야 합니다.
그런데 파일변환 전에 해야할 가장 중요한 것이 있습니다.
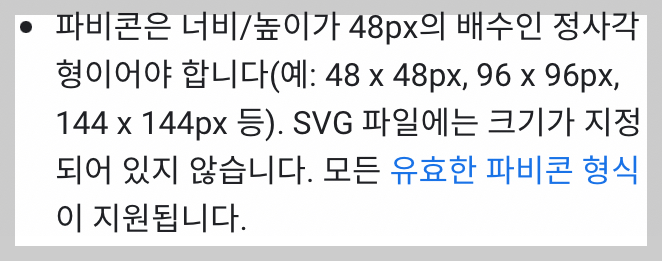
구글 포털에 검색시, 자기의 파비콘이 노출이 되기 위해서 구글이 지정한 '사이즈'로 반드시 설정해줘야 하는데요.

즉 사이즈를 48배수로 바꿔주어야 합니다. 가장 이상적인 사이즈는 '144 x 144' 입니다.
그래서 일단 이미지 파일의 사이즈를 '144 x 144' 로 바꿔주세요. 포토샵이나 미리캔버스를 이용하시면 됩니다.
이렇게 먼저 사이즈를 바꾸고 나서, ico 파일로 바꾸면 됩니다.
변환 방법은 정말 쉽습니다. 클릭 한번이면 됩니다.
| 파비콘 만들기 사이트 Convert ICO |
ConvertICO.com - Convert PNG to ICO and ICO to PNG files
This free online icons converter allows you to convert PNG to ICO files with ease.
convertico.com

해당 사이트에 들어가셔서, 위에 표시된 것처럼 '클릭' 버튼을 누릅니다. 그래서 본인이 설정하고 싶은 '이미지 파일'을 선택합니다.
그럼 자동으로 ico 파일로 변환이 됩니다. 그리고 이때 변환한 ico 파일명을 'favicon' 으로 바꿔줍니다.

사진처럼 파일명은 favicon 으로 바꿔줍니다.
3. 티스토리 파비콘 설정하기 (기본)
이건 누구나 아시는 방법인데요. 티스토리 관리 페이지에서 설정하는 방법입니다.
티스토리 관리페이지에 들어갑니다. 그래서 '블로그' 탭을 클릭합니다.

그러면 바로 '아이콘' 설정과 '파비콘' 설정란이 보이는데요.

아이콘 설정란에는 이미지 파일 (PNG 또는 JPG) 을 넣어줍니다.
파비콘 설정란에는 아까 변환한 ICO 파일을 넣어줍니다.
그럼 기본적인 티스토리 파비콘 설정은 완료되었습니다.
그러나 2% 부족한 것이 있습니다.
이 2%를 채워야 100% 파비콘이 설정이 됩니다.
제가 이 2%를 채우지 못해서, 네이버 포털이나 구글 포털에 제 로고가 표시되지 않았거든요.
4. 티스토리 파비콘 설정하기 (100%)
티스토리 관리페이지에 다시 들어갑니다. 그래서 '스킨 편집' 탭을 클릭합니다.



'파일 업로드' 를 클릭하셔서 아까 변환한 ico 파일을 '추가' 합니다.

그럼 사진처럼 ico 파일이 추가가 되는데요.
저 파일을 오른쪽 마우스로 눌러서 '링크 주소 복사' 를 클릭해줍니다. 그 주소를 '메모장'에 붙여넣습니다.

그리고 다시 'HTML' 탭으로 돌아옵니다.
Ctrl + F 을 누르셔서 'shortcut icon' 을 검색합니다.

그럼 해당 코드가 나오는데요.
<link rel="shortcut icon" href="https://○○○○○.tistory.com/favicon.ico" />" 이런식으로 되어 있을 겁니다.
이 코드를 아래의 코드로 바꿔 줍니다.
<link rel="shortcut icon" href="아까 복사한 링크 주소 (메모장에 붙여놓기 했던)" type='images/ico'/>
이렇게 바꿔주고 '적용'하기 클릭하시면 됩니다.
초록색으로 표시된 type='images/ico'/ 이 부분도 추가로 반드시 기입해주셔야 합니다.
이런 과정을 모두 끝내셨다면 '시간이 지나' 자연스럽게 반영이 될 것입니다.
1~2주 정도 기다려보세요. 반영이 됩니다.






최근댓글